WordPress-Website erstellen | Der komplette Leitfaden für 2023
Lukas Pichler
14.03.2023
Porzellangasse 11
1090 Wien
Lukas Pichler
14.03.2023
Du möchtest deine eigene WordPress-Website erstellen, aber weißt nicht, wo du anfangen sollst? Keine Sorge, mit unserer WordPress-Anleitung schaffst du das im Handumdrehen – und das ganz ohne Programmierkenntnisse.
Dieser Artikel zeigt dir Schritt-für-Schritt, wie du deine Website mit WordPress erstellst. Von der Auswahl eines Domainnamens über den Hosting-Anbieter bis hin zur Gestaltung deiner WordPress-Website mit Themes und Plugins. Wir werden auch einen Blick auf die Kosten von WordPress werfen und dir immer mit Rat und Tat zur Seite stehen.
Wenn du also bereit bist, deine eigene WordPress-Website zu erstellen, packen wir es an!
Inhaltsverzeichnis
Bevor wir mit dem Tutorial “WordPress-Website erstellen” beginnen, fassen wir ganz kurz zusammen, welche Vorbereitungen du treffen musst.
Die Open-Source-Software WordPress ist die einfachste und beliebteste Methode, um eine eigene Webseite oder einen Blog zu erstellen. Mehr als 43% der Websites im Internet werden von WordPress betrieben.
Da WordPress ein Open-Source-Programm ist, kann jeder die Software kostenlos nutzen oder anpassen. Überdies können auch Anfänger problemlos ihre Website mit der Hilfe von WordPress erstellen und verwalten.
Bevor du mit der Schritt-für-Schritt-Beschreibung deine WordPress Seite erstellst, musst du dir in den folgenden Punkten im Klaren sein.
Nachdem du die drei Punkte geklärt hast, können wir schon mit der Umsetzung beginnen. Damit du das volle Potenzial unserer Anleitung ausschöpfst, mache dir ein paar Notizen zu den folgenden Themen.
Sobald du diese Fragen geklärt hast, kannst du im Folgenden mit unserer ausführlichen Anleitung deine eigenen WordPress-Webseiten erstellen!
Wenn du eine WordPress-Website erstellen möchtest, musst du zunächst einen geeigneten Webhosting-Anbieter auswählen. Es gibt eine Vielzahl an Optionen, aber es ist wichtig, dass du bei der Wahl des richtigen Anbieters nicht nur auf den Preis achtest.
Günstige Angebote können manchmal mit mangelhaftem Service oder versteckten Kosten einhergehen, was Zeitvergeudung und mögliche finanzielle Verluste bedeutet. Deshalb solltest du auf einen Anbieter setzen, der von vielen WordPress-Experten empfohlen wird und eine gute Reputation hat. Es zahlt sich wirklich nicht aus, dass du wegen ein paar Euros ein schlechtes Service duldest.
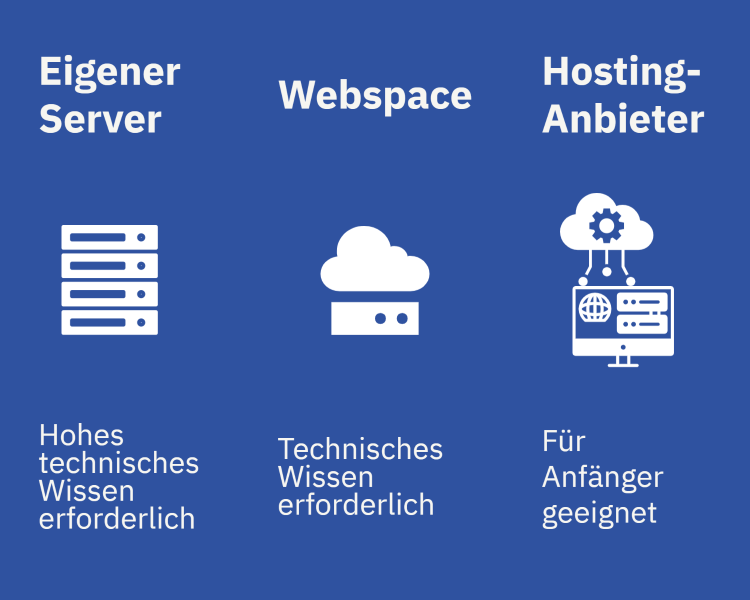
Wenn du eine WordPress-Website erstellst, hast du die Wahl zwischen drei Hosting-Optionen. Wenn du ein Anfänger beim Thema Website bist, dann kommt nur die dritte Möglichkeit in Frage.
Als Unternehmer möchtest du dir unnötige Mühen sicher sparen. Daher überlasse diese gleich den Hosting-Anbietern und fokussiere dich auf das Erstellen deiner WordPress-Website. Wenn du als Anfänger deine eigene Website erstellst, dann wären die anderen Optionen sowieso nicht umsetzbar. Für Anfänger empfehlen wir dringend, eine WordPress-Website bei einem seriösen Hosting-Anbieter zu parken.

Wenn es um das Aufsetzen einer eigenen WordPress-Website geht, ist die Auswahl des richtigen WordPress-Webhosting-Anbieters von entscheidender Bedeutung. Es gibt hier viele verschiedene Kriterien. Bei der scheinbar unbegrenzten Auswahl an Anbietern kann es schnell kompliziert werden. Aber keine Sorge, wir halten es einfach und besprechen die grundlegenden Eigenschaften, die dein Hosting-Service jedenfalls enthalten muss.
Wenn du nach einer einfachen und zuverlässigen Lösung suchst, empfehlen wir dir Raidboxes. Dieser Hosting-Anbieter ist eine kosteneffiziente Lösung mit allen erforderlichen Funktionen für eine erfolgreiche Website. Mit Raidboxes kannst du sicher sein, dass deine Website schnell und sicher läuft, ohne dass du dich um technische Herausforderungen kümmern musst. Überdies ist dieser Hostinganbieter exklusiv auf WordPress fokussiert, was natürlich die Benutzerfreundlichkeit erhöht.
Wenn ein niedriger Preis dein Hauptaugenmerk ist, dann empfehlen wir dir “Hostinger” als günstige Alternative. Aber wie schon oben erwähnt, ist der billigste Anbieter nicht immer die beste Wahl. Im weiteren Verlauf unseres WordPress-Tutorials werden wir Raidboxes als Anwendungsbeispiel verwenden.
Raidboxes hat den Vorteil einer kostenlosen Testphase. Diese kannst du ohne Bedenken ausnutzen. Daher registriere dich ganz einfach, bevor du dich für ein Paket entscheidest.
Folge diesen Schritten, um ein Kundenkonto bei Raidboxes zu erstellen:
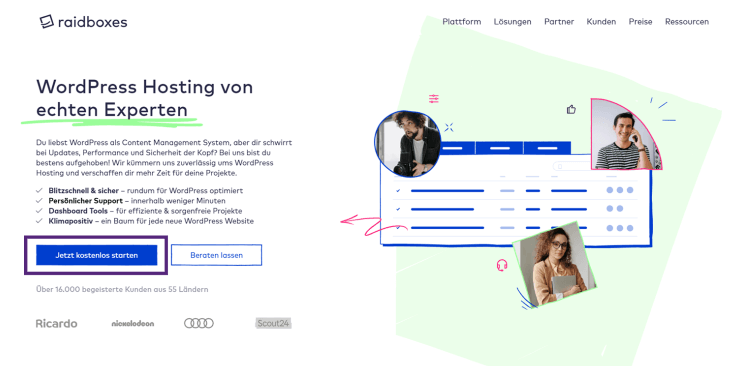
1. Gehe zur Raidboxes-Website: https://raidboxes.io/
2. Auf der Startseite findest du einen Button mit der Aufschrift „Jetzt kostenlos starten“. Klick auf den Button!

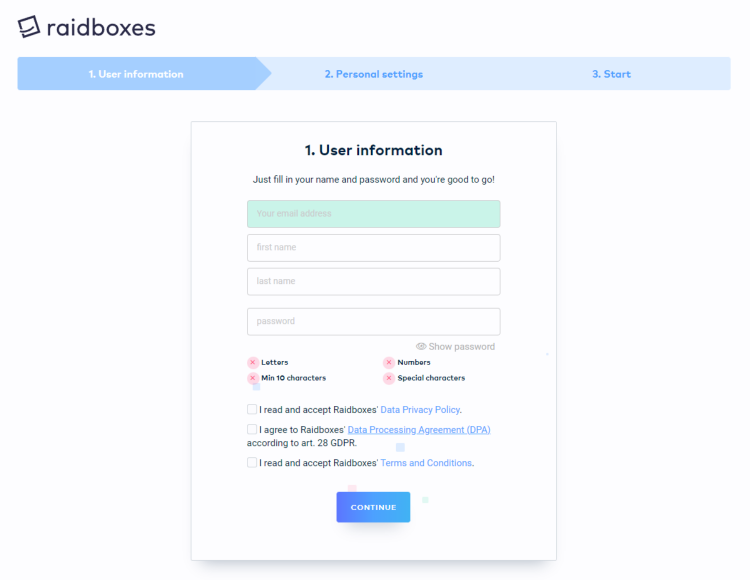
3. Gib deine E-Mail-Adresse in das dafür vorgesehene Feld auf dem Bildschirm ein.
4. Raidboxes leitet dich nun zur Erstellung eines Kundenkontos weiter.
5. Überprüfe deine E-Mail-Adresse und gib deinen Vornamen und Nachnamen ein. Lege ein sicheres Passwort fest und klicke dann auf „Weiter“.

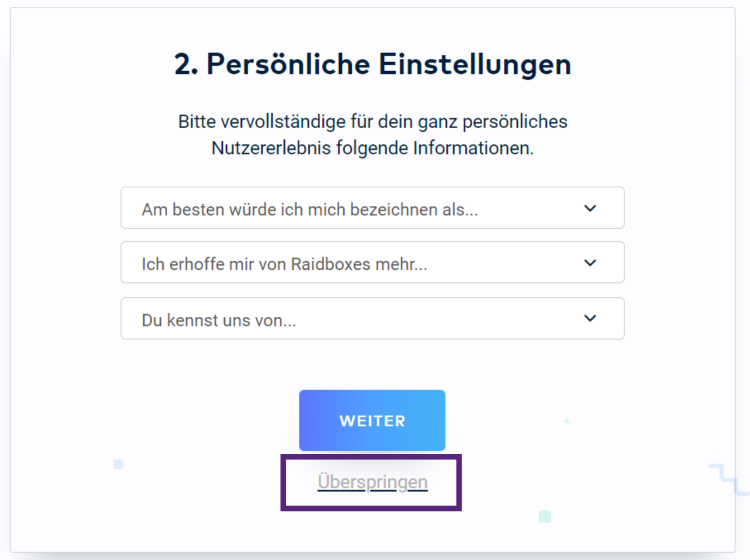
6. Im nächsten Schritt gibst du deine persönlichen Präferenzen in Bezug auf Raidboxes ein. Dieser Schritt hat keinen großen Einfluss auf deine neue WordPress-Website, du kannst ihn überspringen.

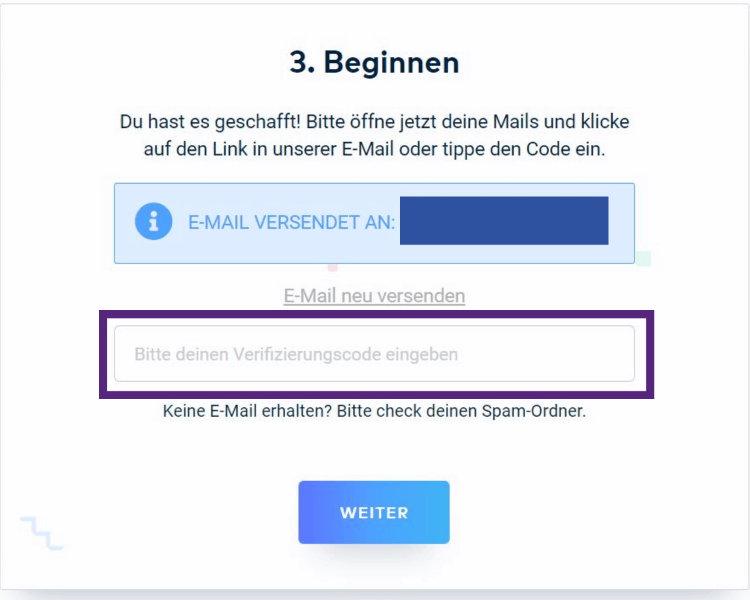
7. Du erhältst von Raidboxes einen Bestätigungscode und einen Link per E-Mail.
8. Du kannst den Link klicken oder den Code manuell eingeben, um dein Kundenkonto zu bestätigen.

9. Dein Konto wird nun von einem Raidboxes-Mitarbeiter überprüft und freigeschaltet.
Jetzt hast du erfolgreich dein Kundenkonto bei Raidboxes erstellt und kannst mit der Installation deiner WordPress-Website fortfahren.
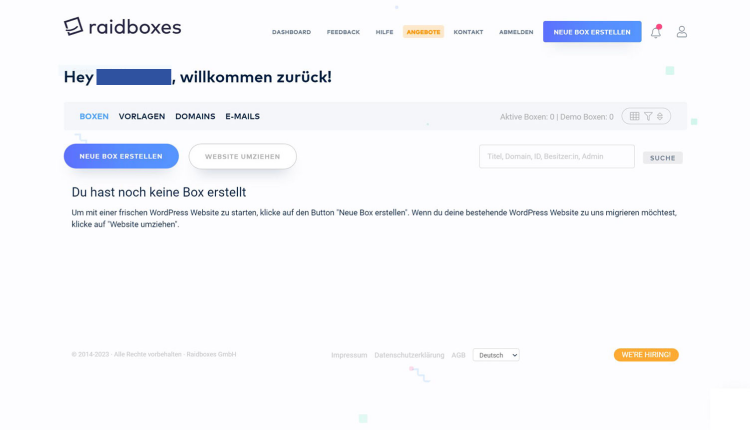
Du solltest nun im Raiboxes Dashboard sein, dieses sieht so aus:

Bei Raidboxes wählst du das Hosting-Paket und die Installation von WordPress in einem einzigen Schritt aus. Bei anderen Hosting-Anbietern müsstest du dagegen erst ein Hosting-Paket auswählen und dann eine separate WordPress-Installation durchführen. Bei manchen Anbietern gibt es zwar eine 1-Klick-Installation, aber Raidboxes ist aufgrund seiner WordPress-Optimierung anderen Anbietern in vielen Aspekten überlegen.
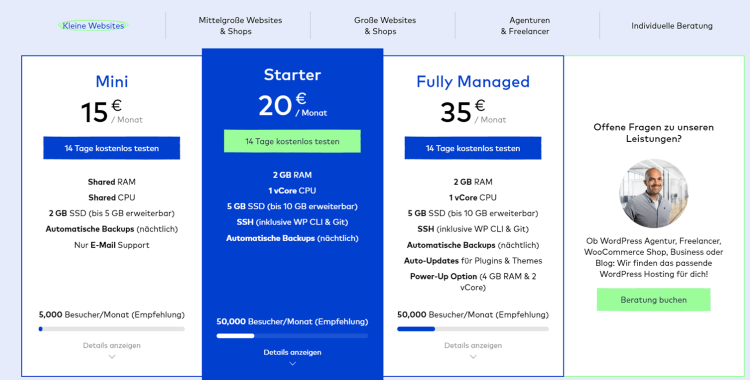
Solltest du deine erste WordPress-Website erstellen, empfehlen wir dir mit dem kleinsten Paket zu starten. Bei einem seriösen Anbieter kannst du später bei Bedarf zu einem leistungsstärkeren Paket wechseln.
Bei Raidboxes empfehlen wir dir als Anfänger, mit dem Mini-Box-Paket zu starten. Aber wenn du schon weißt, dass du größere Pläne mit deiner Website (z.B. Online-Shop) hast, dann entscheide dich zumindest für das Starterbox-Paket. Hier hast du Zugriff auf deinen eigenen Webserver per SSH-Verbindung und einen eigenen Webspace, was für die Performance deiner Website sehr wichtig ist.

Aber keine Sorge, bei Raidboxes hast du die Möglichkeit, dein Hosting-Paket 14 Tage lang kostenlos zu testen. So kannst du dich von den Leistungen deiner Wahl überzeugen, bevor du dich endgültig für ein bestimmtes Paket entscheidest.
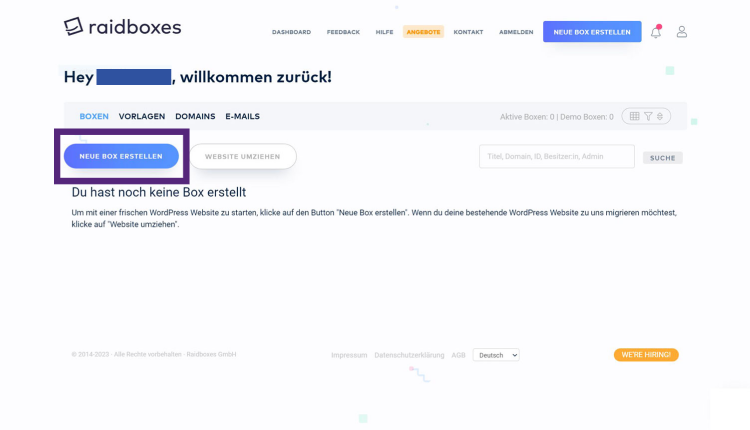
Genug erklärt. Klicke nun im Dashboard auf den Button „Neue Box erstellen“.

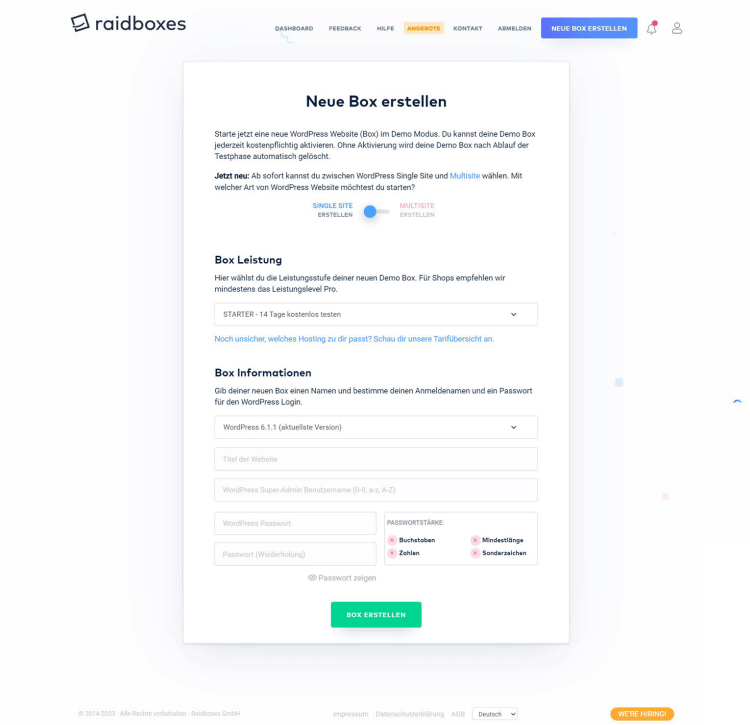
Hierbei handelt es sich um den ersten Schritt bei der Einrichtung deines Hosts. Hier wirst du gefragt, welches Hosting-Angebot du wählen möchtest.

Solltest du mehrere Websites erstellen, dann könnte die Funktion “Multisite” interessant sein. Aber höchstwahrscheinlich erstellst du nur eine Unternehmenswebsite und belässt es somit bei der “Single-Site” Einstellung.
Wähle das für dich passende Paket aus und lege den Titel deiner Webseite fest. Keine Angst, den Titel kannst du jederzeit ändern. Wähle am besten einen Arbeitstitel, der dein Projekt beschreibt. Wie oben erwähnt, empfehlen wir dir einmal, mit dem Mini-Box-Paket zu starten. Aber du befindest dich sowieso in der Testphase und kannst dich danach für ein anderes Paket entscheiden.
Nachdem du Benutzername und Passwort festgelegt hast, klicke auf „Box erstellen“. Diese Anmeldedaten wirst du dann brauchen, wenn du dich in das Backend deiner WP-Website einloggen möchtest.
Deine WordPress-Installation läuft jetzt. Du musst nichts weiter tun. Normalerweise dauert es nicht länger als ein paar Minuten. Nutze die Zeit und hol dir einen Kaffee, bevor es weitergeht!

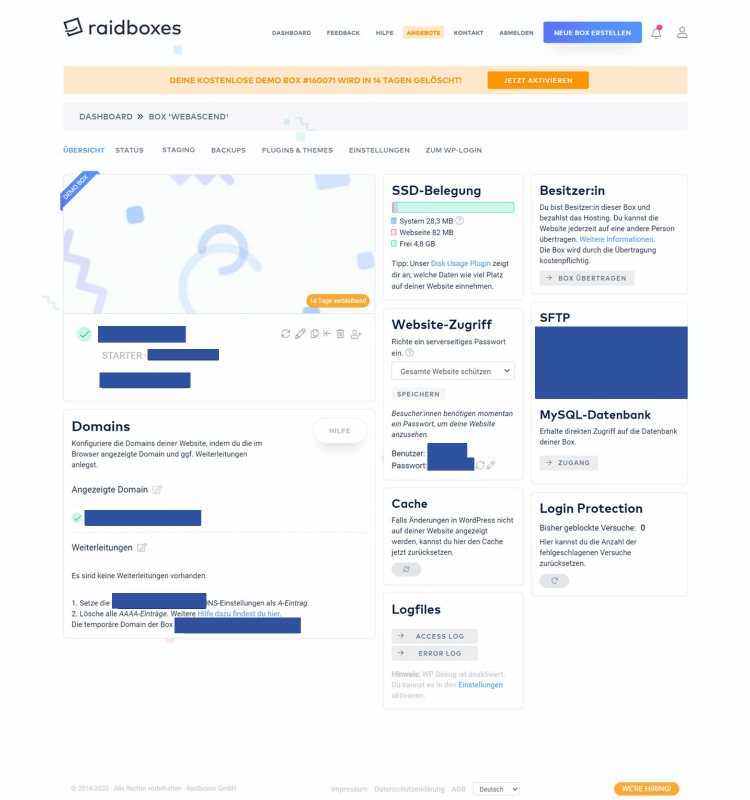
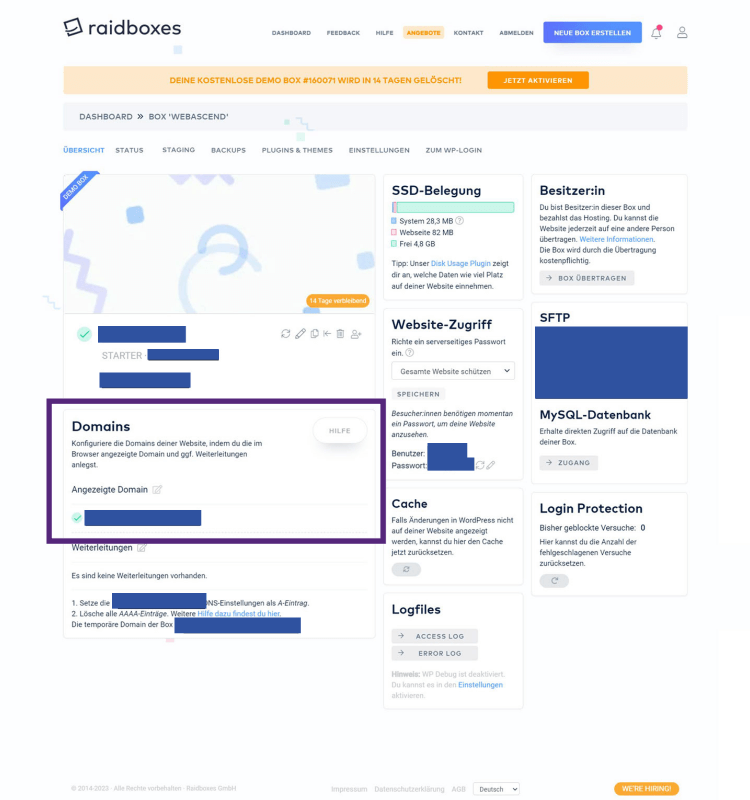
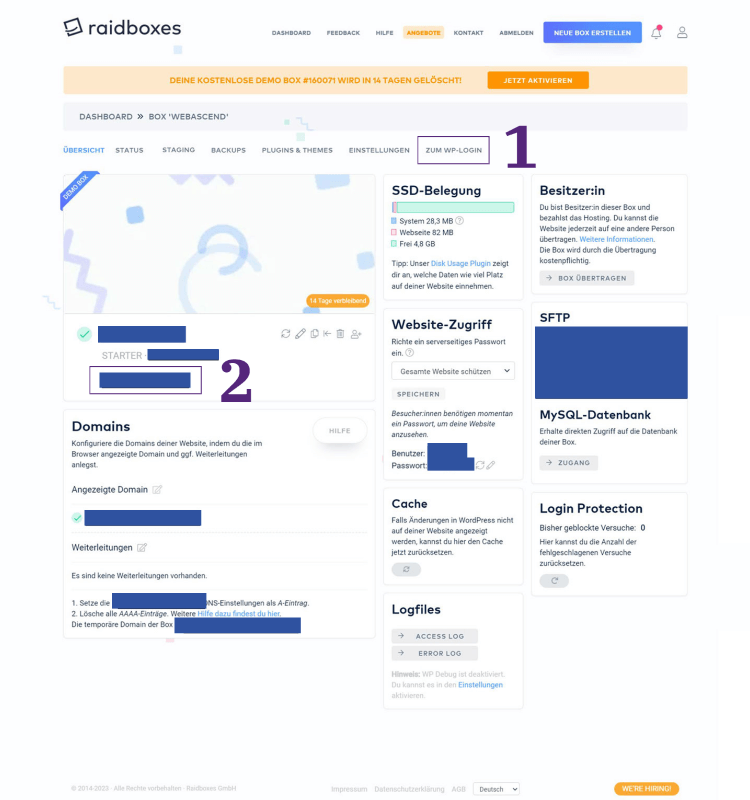
Sobald die Box installiert ist, kommst du in die folgende Übersicht:

Deine WordPress-Installation befindet sich jetzt im Testzeitraum und läuft daher noch passwortgeschützt auf einer zufällig generierten Sub-Domain von Raidboxes. Du möchtest natürlich eine Domain, die zu deinem Unternehmen passt. Das führt uns schon zum nächsten Schritt der Anleitung.
Nimm dir jetzt einen Moment Zeit, um über deine Domain nachzudenken, bevor du dich in deine WordPress-Website einloggst. Es ist wichtig, dass du dir ausreichend Zeit nimmst. Führe hier ruhig ein gründliches Brainstorming durch. Die Domain ist einfach ein wichtiger Bestandteil deiner Website und deines Brandings.
Eine Domain ist eine Adresse im Internet. Genau wie du eine Wohnadresse hast, hat jede Website im Internet auch eine Adresse, damit Leute sie im Internet finden können. Stell dir vor, du möchtest deine Freunde zu dir nach Hause einladen. Du sagst ihnen deine Adresse und sie können dich besuchen. Genauso funktioniert das auch im Internet. Deine Freunde geben die Adresse (oder Domain) einer Website am Computer oder Handy ein und landen dann auf deiner Website.
Wenn du dir eine Domain aussuchst, gibt es einige Dinge, die du beachten solltest:
Der Standardweg wäre, einen Domain-Registrar aufzufinden und dort eine Domain (üblicherweise für ein Jahr) zu mieten. Diese müsstest du dann mittels DNS-Records mit deinem Hosting-Service verbinden.
Der einfachere Weg ist, deine Domain gleich bei Raidboxes zu mieten. Diese ist sofort für die Verbindungen mit deiner Website bereit und du musst dich mit keinem weiteren Portal auseinandersetzen. Solltest du Hilfe benötigen, findest du alle Informationen im Raidboxes Hilfecenter. Aber bitte lies noch weiter bis zum Ende von Schritt 4, bevor du eine Domain mietest!

Domains kosten je nach Domainendung unterschiedlich viel, beginnend bei etwas über einem Euro pro Monat für die deutsche Top-Level-Domain “.de”. Entscheide dich jedenfalls für eine Domainendung, die zur Geografie deines Unternehmens passt. Ist dein Unternehmen z.B. nur in Österreich tätig, dann wähle auch eine “.at” TLD aus.
Sobald du deine gewünschte Domain erworben hast, kannst du sie mit deiner Raidboxes Box verknüpfen. Dafür musst du deine Box jedoch aktivieren, was bedeutet, dass du deinen 14-tägigen Testzeitraum beendest und direkt mit dem Abonnement beginnst.
Daher empfehlen wir, deine WordPress-Website erst vollständig einzurichten und danach die Domain zu verknüpfen. Warte noch ein wenig, bevor du deine Wunschdomain mietest. Wir haben diesen Schritt hier eingefügt, weil er logisch an diese Stelle passt. Schreibe dir am besten eine Notiz, damit du bei Fragen oder Unklarheiten schnell zurückfindest.
Somit fahren wir mit der zufällig generierten Sub-Domain von Raidboxes fort. Das hat noch einen weiteren Vorteil. Du musst dich während der WordPress-Einrichtung nicht um einen Bearbeitungsmodus kümmern. Niemand würde im Internet nach so einer Adresse „https://k34u42.myraidbox.de“ suchen.
Nachdem du dein Hosting eingerichtet hast, ist es jetzt an der Zeit, dass du dich auf deiner WordPress-Seite einloggst. Dieser Schritt ist wichtig, um auf deine Website zugreifen und diese verwalten zu können. Hier zeigen wir dir, wie du dich ganz einfach bei WordPress anmelden kannst.
Solltest du nicht mehr im Raidboxes-Dashboard sein, dann öffne jenes wieder. Von hier hast du zwei Optionen, um auf deine WordPress-Website zu gelangen:

Beachte, dass du die temporäre Domain später durch eine eigene Domain ersetzen wirst. Aber zuerst möchtest du einmal deine WordPress-Seite einrichten und gestalten. Also keine Angst, du kannst sie später ganz einfach auf deine Wunschdomain ändern.
Jetzt klicke aber auf den Tab „Zum WP Login“, damit du gleich zum Backend deiner WordPress-Seite kommst.
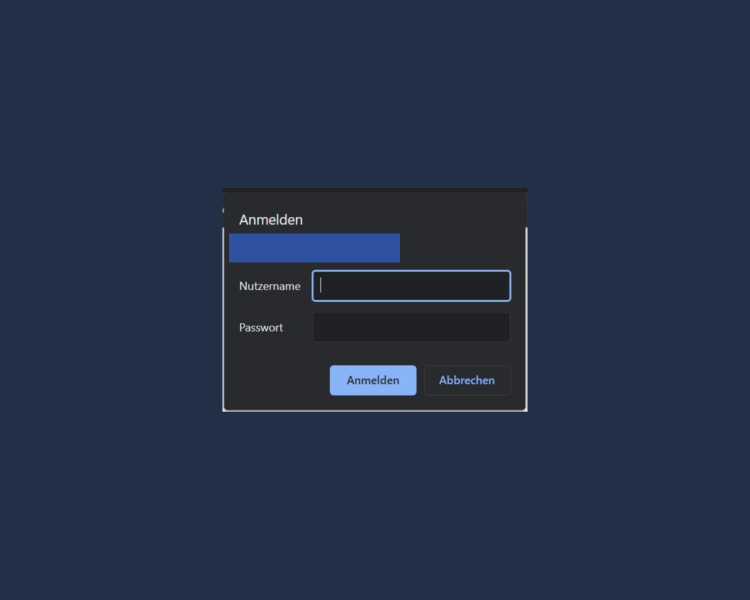
Raidboxes bietet zusätzlichen Schutz für deine WordPress-Seite und dein Login. Dieser Schutz sorgt dafür, dass am Anfang nicht jeder einfach auf deine WordPress-Website zugreifen kann.

Daher ist es erforderlich, dass du dich beim ersten Login im Browser nochmal gesondert von WordPress authentifizierst, indem du dich mit den Anmeldedaten aus deinem Raidboxes Dashboard im Browser anmeldest.
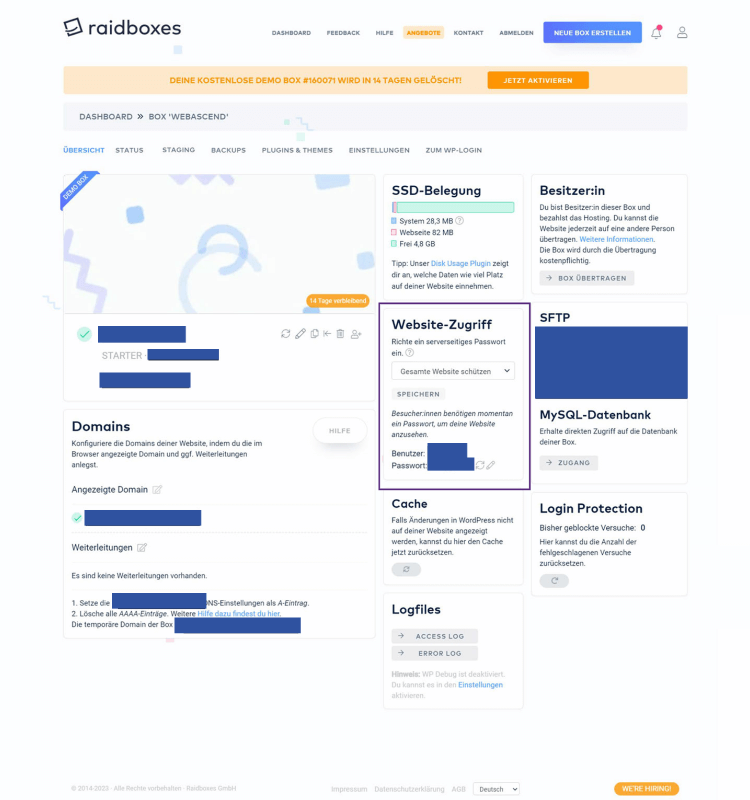
Beachte, diese Funktion zu überprüfen und gegebenenfalls zu deaktivieren, wenn deine Website fertig ist und für Besucher zugänglich sein soll. Möchtest du sie während der Bearbeitung noch im passwortgeschützten Modus lassen, dann findest du die Login-Daten im Dashboard.

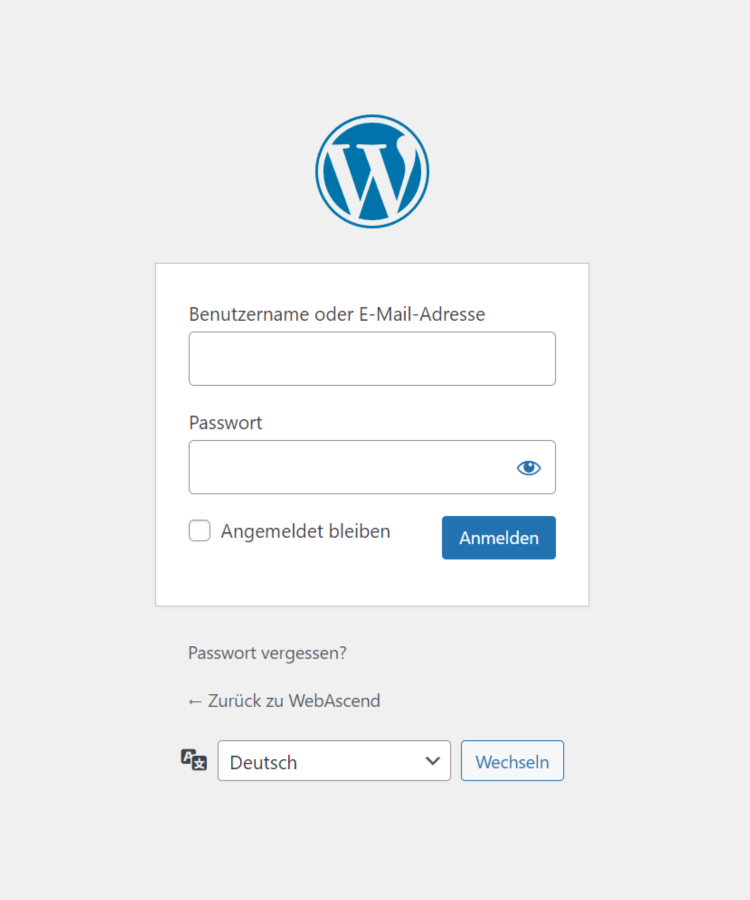
Jetzt kannst du dich auf deiner WordPress Website einloggen!

Hier siehst du ein Anmeldeformular mit den folgenden Feldern:
Stelle sicher, dass du deine Anmeldedaten sicher aufbewahrst. So kannst du jederzeit auf deine WordPress-Website zugreifen und diese verwalten.
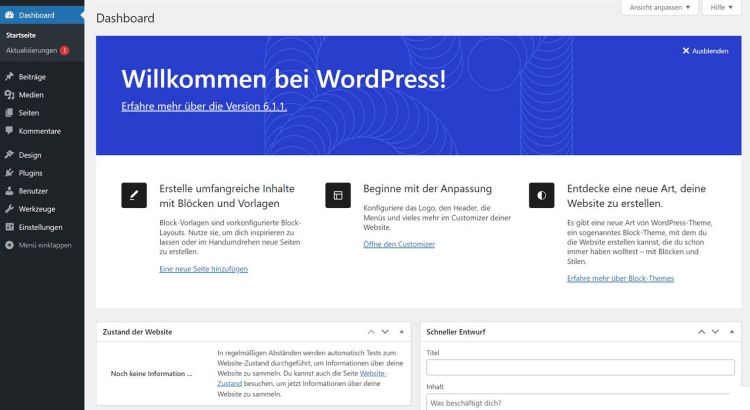
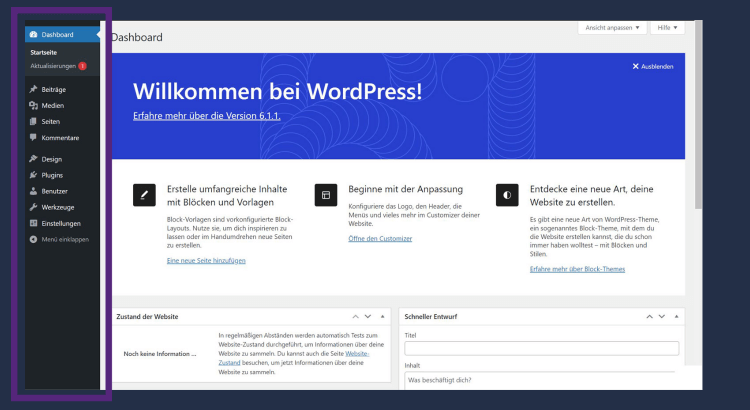
Sobald du dich erfolgreich eingeloggt hast, kommst du zum WordPress-Dashboard.

Der Admin-Bereich von WordPress ist das Herzstück deiner Website. Hier kannst du alle wichtigen Funktionen und Einstellungen vornehmen, um deine WordPress-Website nach deinen Wünschen zu konfigurieren.

Im nächsten Schritt geht es darum, deine Website an deine Bedürfnisse anzupassen. Hierbei hast du viele Möglichkeiten: die Auswahl eines Designs und eines Themes, die Konfiguration von Plugins, die Erstellung von Seiten und Beiträgen und vieles mehr.
Lass dich nicht entmutigen, wenn es ein paar Herausforderungen gibt. Du wirst schnell dazulernen. Deine WordPress-Website wird sich Schritt-für-Schritt verbessern und du wirst stolz sein, was du erreicht hast.
In diesem Schritt werden wir uns mit den wichtigsten Einstellungen in WordPress befassen, damit du deine Website an deine Bedürfnisse anpassen kannst.
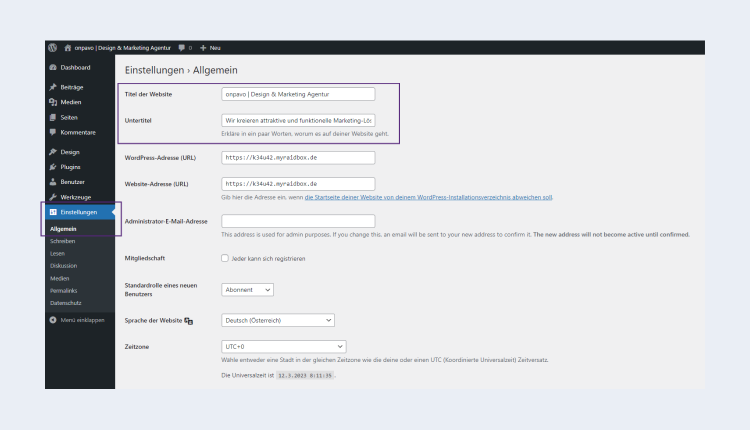
Als Erstes solltest du die allgemeinen Einstellungen im WordPress-Backend anpassen. Hier sind die Felder „Titel der Website“ und „Untertitel“ von besonderer Bedeutung. Diese Felder dienen als Aushängeschilder deiner Website und werden von Browsern und Suchmaschinen verwendet, um deine Seite Nutzern zu präsentieren. Daher solltest du dir Zeit nehmen, um diese Felder sorgfältig auszufüllen. Du kannst sie jederzeit später ändern.

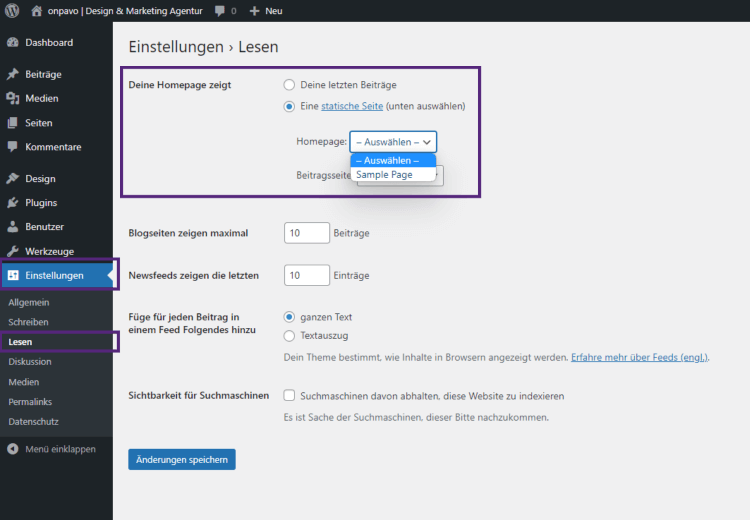
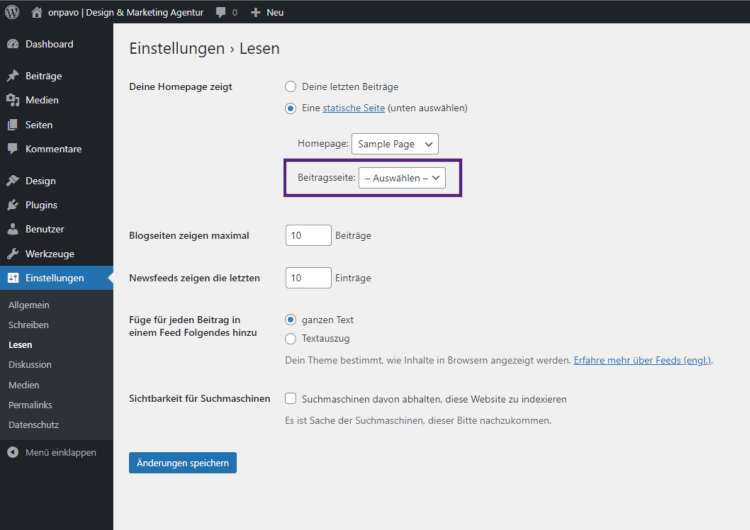
Um deine Startseite in WordPress einzurichten, musst du zu „Einstellungen“ → „Lesen“ navigieren. Wähle im Bereich „Deine Homepage zeigt“ den Eintrag „Eine statische Seite“ aus und wähle in dem daraufhin erscheinenden Dropdown-Menü für „Homepage“ eine bereits veröffentlichte Seite als neue Startseite aus. Da du noch keine eigenen Seiten erstellt hast, kannst du nur die “Sample-Page” auswählen. Klicke immer auf „Änderungen speichern“, um deine Einstellungen zu übernehmen.

Wenn du später einen Blog erstellst, dann legst du auch hier die Startseite für diesen fest.
Die Beitragsseite zeigt automatisch eine Übersicht von veröffentlichten Blog-Beiträgen.
Die Auswahl triffst du im Dropdown-Menü „Beitragsseite“. Aber dazu musst du eben erst eine entsprechende Seite erstellen. Komme daher später zurück, wenn du deine einzelnen Seiten erstellt hast.

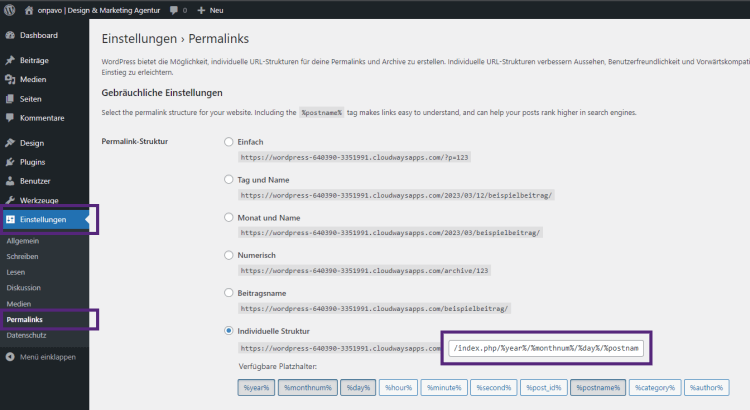
Im WordPress-Dashboard hast du die Möglichkeit, die Linkstruktur unter „Einstellungen” → “Permalinks“ festzulegen. Standardmäßig ist nach der Installation von WordPress eine nicht vorteilhafte Linkstruktur installiert. In unserem Fall siehst du, dass zwar eine individuelle Linkstruktur ausgewählt wurde, aber eben schlecht konfiguriert wurde. Jetzt wäre das Datum direkt in den Links sichtbar, was die Links komplizierter und länger macht. Lass dich nicht vom Teil davor ablenken. Das ist eine generierte Beispiel-Domain. Hier wird später deine Wunschdomain stehen, die natürlich immer gleichbleibt und im WordPress-Backend nicht einfach geändert werden kann.

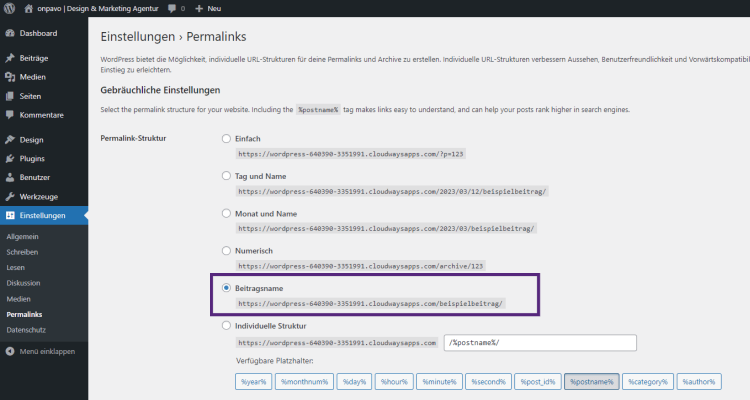
Eine schlechte Linkstruktur wirkt nicht nur unprofessionell, sondern hat auch negative Auswirkungen auf die Suchmaschinenoptimierung deiner Website. Überlege dir daher gut, welche Linkstruktur am besten zu deiner WordPress Website passt. Am Anfang wähle die Option “Beitragsname” aus. Da wird dann nur der Titel deines Beitrags an deine Domain angehängt. Die URLs bleiben somit kurz und übersichtlich.

Solltest du Blogbeiträge veröffentlichen, dann empfehlen wir dir am Anfang, die Kommentarfunktion zu deaktivieren. Dann musst du dir keine Gedanken über Spam-Kommentare machen. Behandle dieses Thema lieber später, wenn du die Website-Basics gut beherrschst.
Du kannst die Kommentarfunktion für deine WordPress-Website auf zwei Arten deaktivieren: global für die gesamte Website oder individuell für jeden Beitrag.
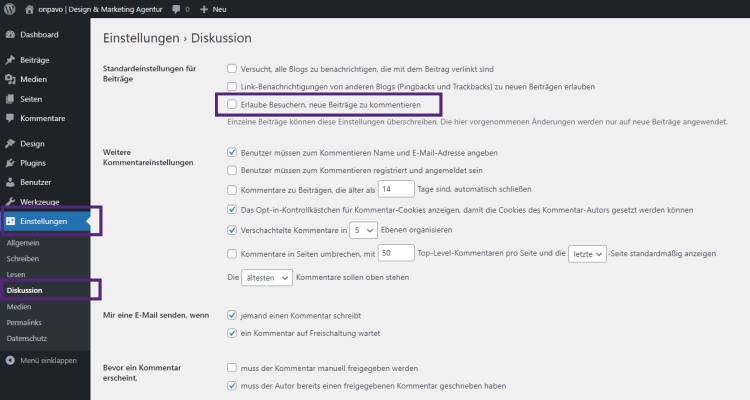
Global:
Gehe im Administrationsbereich zu „Einstellungen“ und wähle den Unterpunkt „Diskussion“. Entferne dort das Häkchen bei „Erlaube Besuchern, neue Beiträge zu kommentieren“. So deaktivierst du die Kommentarfunktion für deine gesamte Website.

Individuell:
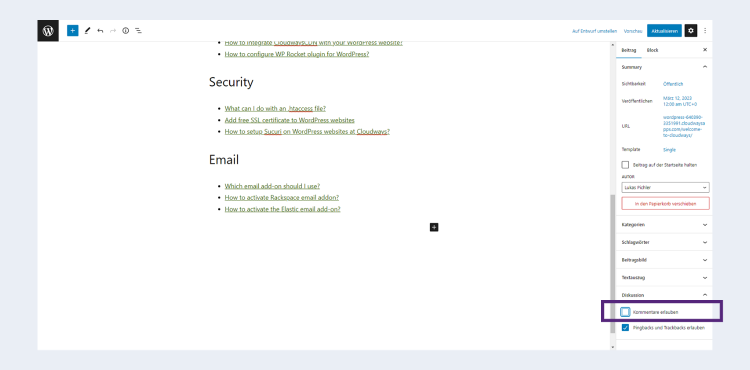
Solltest du später nur für einzelne Beiträge, Kommentare deaktivieren wollen, dann ist das auch möglich. Im Moment hast du noch keine Beiträge. Daher begeben wir uns wieder kurz in die Zukunft: Öffne den Beitrag, für den du die Kommentarfunktion deaktivieren möchtest. Rechts im Bearbeitungsbereich kannst du unter „Diskussion“ das Häkchen bei „Kommentare erlauben“ entfernen. So deaktivierst du die Kommentarfunktion nur für diesen spezifischen Beitrag.

Herzlichen Glückwunsch, du hast es fast geschafft! Jetzt ist es Zeit, deiner Website ein attraktives Aussehen zu verleihen. Dazu musst du ein Theme auswählen und installieren.
Ein WordPress-Theme bildet das Grundgerüst für das Erscheinungsbild deiner Website und legt somit das Aussehen fest. Dazu zählen Schriftarten, Farben, Layout und andere visuelle Elemente.
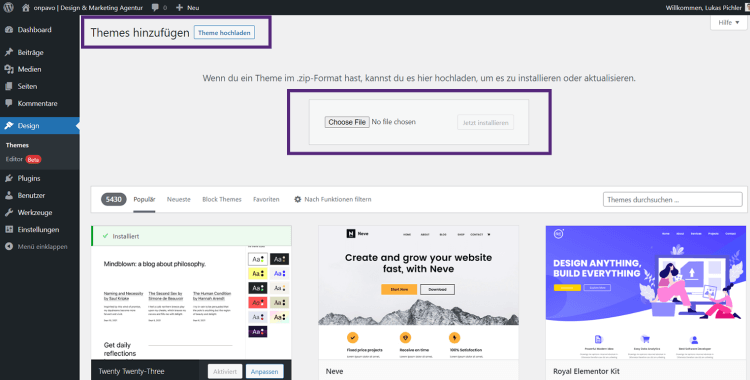
Es gibt eine Vielzahl vorgefertigter Themes, die du gleich verwenden kannst. Solche Vorlagen reichen von einfachen Designs bis hin zu komplexen Themes. Aber WordPress ermöglicht dir auch, dein selbst designtes/programmiertes Theme hochzuladen und so den Webauftritt vollkommen in dein Corporate Design zu integrieren. Diese Option kommt aber nur in Frage, wenn du die nötigen Design- und Programmierkenntnisse hast oder deine Website erstellen lässt.
Für einen Anfänger ist somit die Option von vorgefertigten Themes interessant. Diese können kostenlos oder kostenpflichtig sein. Den Unterschied erklären wir dir gleich. Jedenfalls installierst du sie mit ein paar Klicks und passt sie dann im Rahmen der angebotenen Möglichkeiten an deine Präferenzen an. Das Theme sollte aber schon zu dem allgemeinen Auftritt deines Unternehmens passen. Daher achte bei der Theme-Auswahl unbedingt auf eine gewisse Konformität zu deinem Branding.
Themes aus dem Theme-Verzeichnis von WordPress zu installieren ist kinderleicht. Du führst das über den Adminbereich (Dashboard) deiner WordPress-Website durch.
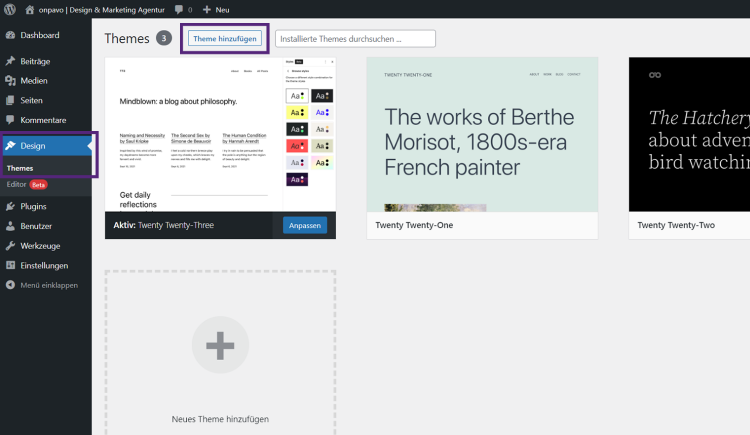
Gehe dazu im Admin-Bereich auf „Design“ und dann auf „Themes“. Wechsle anschließend oben in den Tab namens „Themes hinzufügen“.

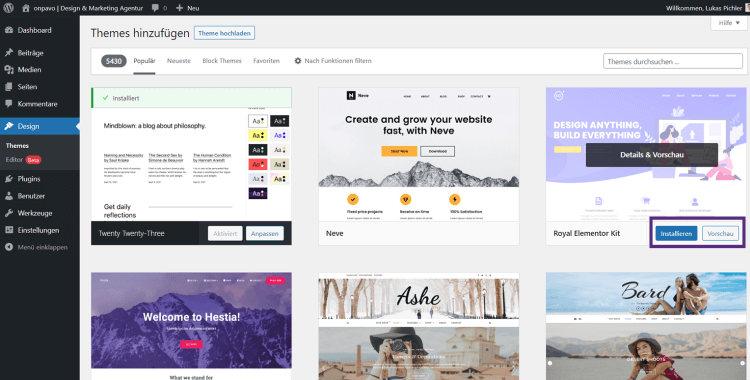
Du kannst entweder nach dem Namen eines Themes suchen oder verschiedene Filter anwenden, um das perfekte Design zu finden. Mit „Vorschau“ kannst du das Design vorab ansehen.
Klicke auf „Jetzt installieren“, um das Theme in deine Website zu integrieren. Warte einen kurzen Moment und vergiss dann nicht, noch auf “Aktivieren” zu drücken, damit das Theme wirklich angewandt wird.

Wähle ein Theme, das zu deinen Website-Zielen und Wünschen passt. Ein ansprechendes Design hilft, dass deine Leser länger auf deiner WordPress-Website verweilen und sich intensiver mit deinem Inhalt beschäftigen.
Alle Themes, die du direkt in deinem WordPress-Backend findest, sind kostenfrei. Die sogenannten (kostenpflichtigen) Premium-Themes müsstest du auf anderen Plattformen kaufen und dann manuell in WordPress hochladen.

Wenn es um die Wahl eines WordPress-Themes geht, hast du die Wahl zwischen kostenlosen und Premium-Themes. Beide Optionen haben ihre Vor- und Nachteile, die bei der Entscheidung berücksichtigt werden sollten.
Letztendlich hängt die Wahl von deinen Bedürfnissen und Zielen, die du in der Vorbereitung definiert hast, ab. Überlege dir gut, was du benötigst und wähle dann das Theme aus, das am besten zu deinen Anforderungen passt.
Solltest du dich für den Weg eines kostenlosen Themes entscheiden, dann schaue dir jedenfalls diese Optionen an:
Wenn es doch ein Premium-Theme werden soll, dann empfehlen wir dir die folgenden als Vorlage für deine Website:
Viele Premium-Anbieter stellen auch eine kostenlose Variante mit weniger Funktionen zur Verfügung. Deswegen kommen manche Themes in beiden Listen vor.
Nach der Installation kannst du dein Theme individuell anpassen, z. B. durch Änderungen der Farben, Schriften und Layout-Optionen. Nutze dazu die Theme-Optionen im Dashboard.
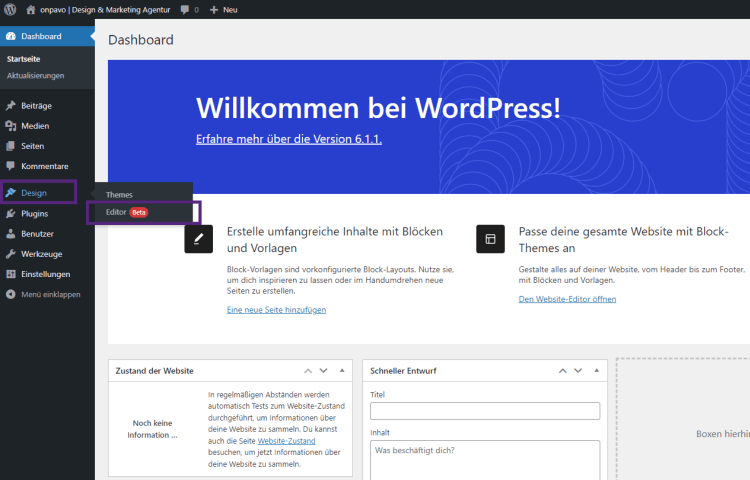
WordPress führte kürzlich seinen eigenen Theme-Editor ein. Dieser soll dir mehr Gestaltungsmöglichkeiten für dein Theme geben.
Das hört sich im ersten Moment ganz gut an. Aber so gut ist es nicht. Das Ziel von WordPress ist Drag & Drop-Möglichkeiten anzubieten, welche du eben bei Page-Buildern bekommst. Das Problem ist, dass dieser Editor noch in der Entwicklungsphase ist und daher nicht mit den ganzen ausgereiften Baukasten-Anbietern mithalten kann. Im Gegenteil, mit dem neuen Editor machst du dir im Moment das Leben sogar unnötig schwer.

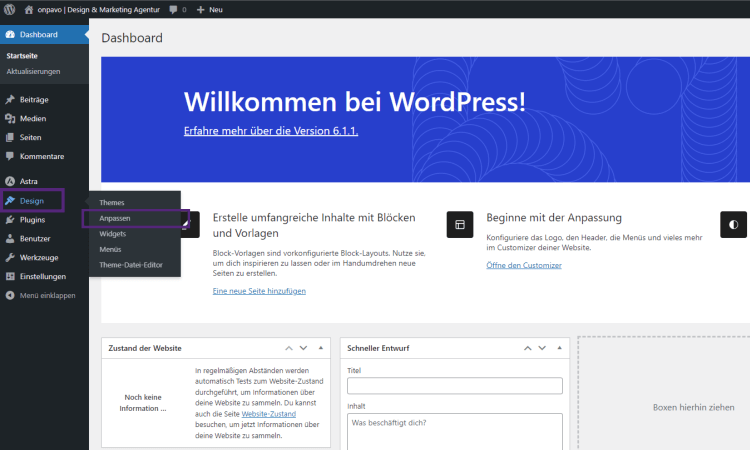
Gewisse Themes haben den neuen WordPress-Theme-Editor schon fix integriert. Wir empfehlen dir, mit einem Theme fortzufahren, der diesen neuen Editor nicht verwendet. In diesem WordPress-Tutorial verwenden wir z.B. das Theme “Astra”. Nach der Installation und Aktivierung sehen wir im Dashboard unter “Design” die klassischen Tabs. Von dort gelangst du auch zum klassischen Customizer, wo du verschiedene Einstellungen betreffend Aussehen deiner Website vornehmen kannst. Klicke auf den Tab “Anpassen”, um den Theme-Customizer zu öffnen.

Einige der klassischen Einstellungen, die du im Theme-Customizer verwalten kannst, sind:
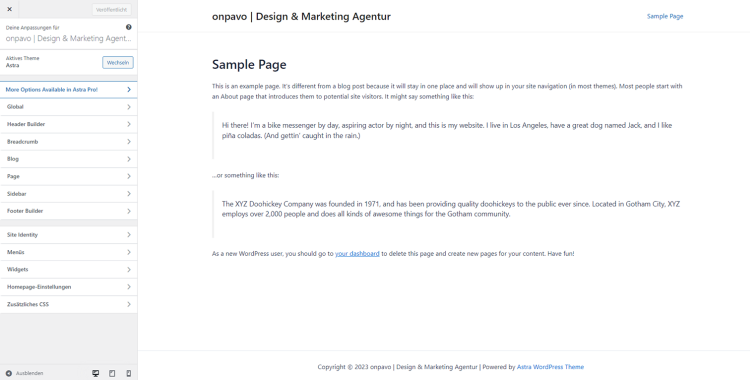
Wichtig zu beachten ist, dass nicht jedes Theme dieselben Einstellungen im Customizer anbietet. Manche Themes haben mehr Konfigurationsmöglichkeiten als andere. Im Bild unten siehst du die Ansicht des Customizers, wenn du das Theme von Astra aktiviert hast.

Klicke dich einfach durch und probiere verschiedene Einstellungen aus. Du wirst schnell bemerken, dass der Customizer nicht schwer zu verstehen ist und bei allen Themes ähnlich aufgebaut ist. Möchtest du es ganz genau wissen, dann musst du dich in die Dokumentation des jeweiligen Themes einlesen oder den Support des Theme-Entwicklers kontaktieren.
Um die Änderungen im Customizer zu speichern, klickst du einfach auf den Button „Veröffentlichen“ oder „Speichern & Veröffentlichen“. So werden die Anpassungen direkt auf deiner Website sichtbar.
Der Theme-Customizer ist eine sehr benutzerfreundliche Möglichkeit, das Design deiner WordPress-Website anzupassen. Wie schon erwähnt, am besten erforschst du einfach die Möglichkeiten deines Themes – learning by doing.
Tipp:
Schau dir ein paar verschiedene Themes an und probiere diese auch wirklich aktiv aus, bevor du dich für einen entscheidest. Wenn du einmal Inhalte erstellt hast, ist ein Theme-Wechsel um einiges mühsamer.
Wenn du mit dem Gedanken spielst, eine Website ohne Programmierkenntnisse zu erstellen, dann ist dir sicher schon der Begriff Baukasten (Page-Builder) untergekommen. Ein Page-Builder ist eine Erweiterung deiner WordPress-Seite und ergänzt den Standard-Editor. Er bietet viele anpassbare Bauelemente wie Galerien, Buttons, Textbereiche und viele Grafikvorlagen, die du einfach per Drag & Drop erstellst und bearbeitest.
Das Theme ist also dein Grundgerüst für die ganze Website. Design-Anpassungen über das Theme wirken sich auf alle Seiten aus. Ein Baukasten geht hier einen Schritt weiter. Er gibt dir mit Drag-and-Drop-Elementen die Möglichkeit, jede einzelne Seite individuell zu gestalten.
Jetzt fragst du dich sicher, wie du zu einem Page-Builder kommst. Entweder ist dieser bereits im Theme integriert, was z.B. der Fall beim Premium-Theme Divi ist, oder du installierst den Baukasten mit einem Plugin. Bekannte Anbieter von der zweiten Option sind WPBakery Page-Builder, Elementor oder Visual Composer. Was Plugins sind und wie du diese für deine WordPress-Website nutzt, erklären wir dir im 9. Schritt.
WordPress erlaubt es, selbst programmierte Themes hochzuladen. Daher nutzen auch professionelle Agenturen WordPress. Wenn du also deine individuell designte Website gestalten lässt, dann erstellt die Agentur ein komplett neues Theme speziell für dich. Wir gehen auf diese Möglichkeit aber nicht näher ein, da diese Anleitung ja für Personen gedacht ist, die ihre WordPress-Seite einfach und schnell selbst erstellen möchten.
Nun, da dein WordPress-Theme installiert und aktiviert ist, ist es Zeit, deine Website mit Inhalten zu füllen. Du möchtest ja deine Zielgruppe mit interessantem Content überzeugen. Dieser muss jetzt auf deine Website kommen.
WordPress bietet hierfür den nativen Gutenberg-Editor, mit dem du einfach und intuitiv deine Inhalte erstellen und verwalten kannst. Ob du Texte, Bilder, Videos oder andere Medien einfügen möchtest, mit dem Gutenberg-Editor ist das möglich. Aber der native WordPress-Editor ist kein Baukasten im klassischen Sinn. Erwarte dir also keine Design-Anpassungen per Drag & Drop. Dazu musst du, wie im vorherigen Schritt beschrieben, auf einen externen Page-Builder zurückgreifen.
Wir fahren jetzt aber mit dem nativen Gutenberg-Editor fort, da dieser deine erste Anlaufstelle für deine WordPress-Website ist. Auch wenn du nicht umfangreiche Design-Möglichkeiten hast, wie mit Baukästen. Mit dem Block-basierten System des WordPress-Editors fügst du einfach Inhalte hinzu, verwaltest und formatierst sie.

Du kannst beispielsweise deinen Inhalt in Content-Blöcke aufteilen, Texte in verschiedenen Schriftarten und -größen gestalten oder Bilder mit Konturen versehen. Speziell die Verwaltung deiner Inhalte ist mit dem Gutenberg-Editor einfach und übersichtlich. Du hast die Möglichkeit, deine Inhalte in Form von Entwürfen zu speichern, bevor du sie veröffentlichst. Mit ein paar Klicks kannst du auch neue Seiten hinzufügen oder nicht mehr gebrauchte löschen.
Schauen wir uns nun an, wie du Inhalte für deine WordPress-Website mit dem nativen Gutenberg-Editor erstellst und verwaltest. Hier sind die wichtigsten Schritte:
1. Seite erstellen:
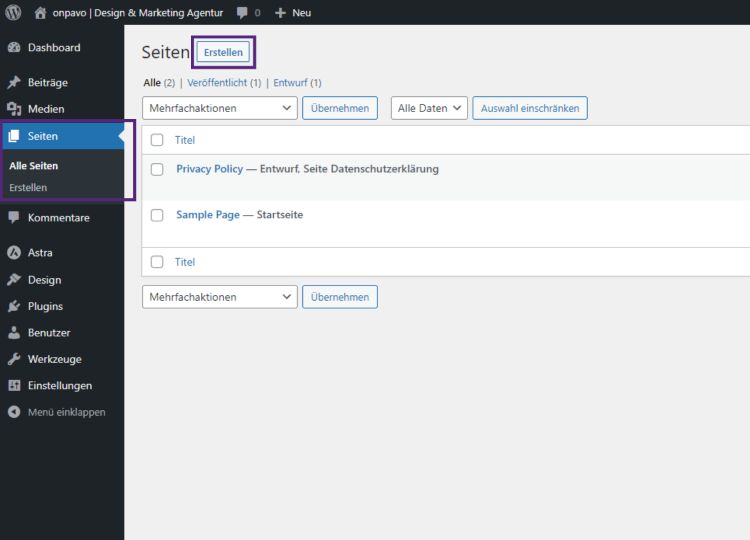
Gehe im WordPress-Dashboard zu „Seiten“ und klicke auf „Neue Seite“.

2. Titel hinzufügen:
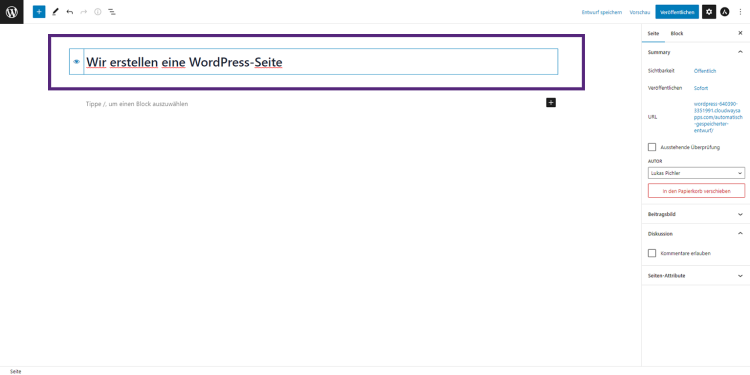
Jetzt öffnet sich ein neues Fenster, wo du deiner Seite gleich einen Titel geben kannst.

3. Text hinzufügen:
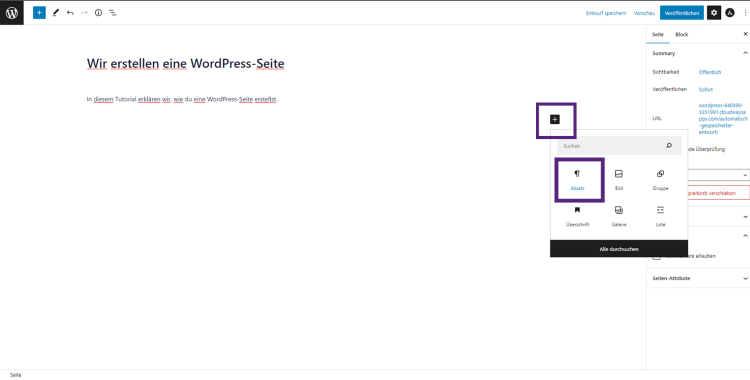
Eine Textbox funktioniert als unabhängiger Block, in dem du Texte und andere Inhalte hinzufügen und formatieren kannst. Du fügst eine Textbox hinzu, indem du oben auf das “+” drückst und dort das Element “Absatz” auswählst. Danach schreibst du den Text ganz einfach in die Textbox, wie du es mit dem Titel gemacht hast.

4. Elemente formatieren:
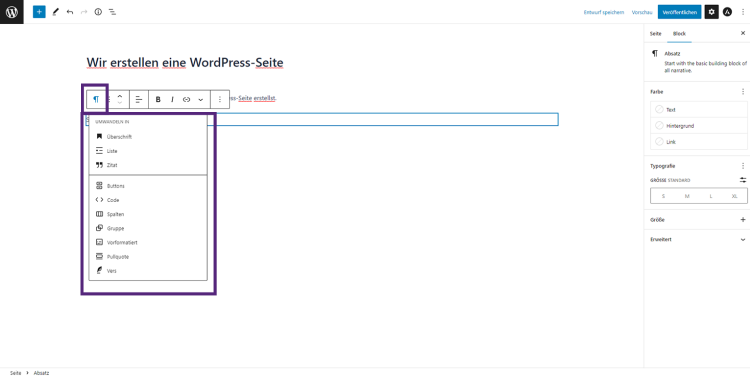
Wenn du andere Elemente hinzufügen möchtest, gehst du analog zum vorherigen Schritt vor. Es ist aber auch möglich, vorhandene Elemente zu formatieren. Zum Beispiel kannst du einen Textabsatz in eine Überschrift umwandeln.

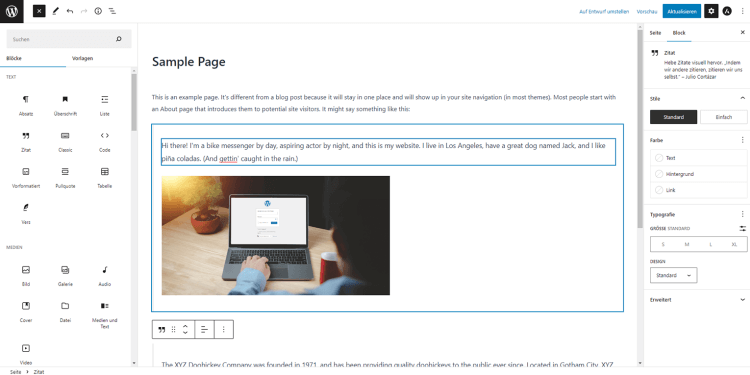
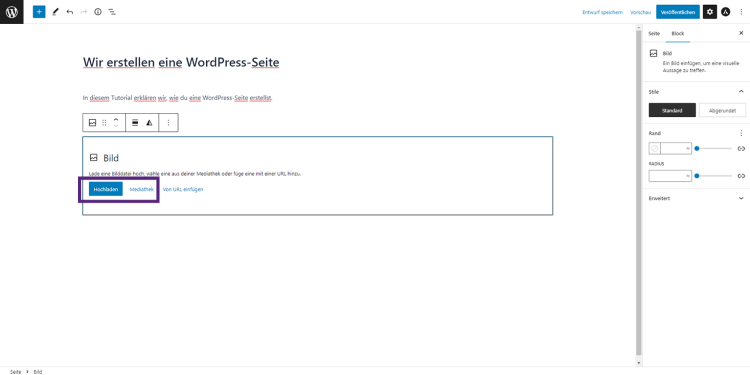
Bild hinzufügen:
Klicke wieder auf das “+” und wähle jetzt das Bild-Element aus. Du wirst jetzt einen neuen Block in deinem Editor sehen. Sollte sich das gewünschte Bild schon in deinem WordPress-Backend befinden, dann klickst du auf “Mediathek”. Wenn du ein neues Bild von deinem Computer hochladen möchtest, klicke auf den Button “Hochladen” und wähle das gewünschte Bild von deinem Computer aus.

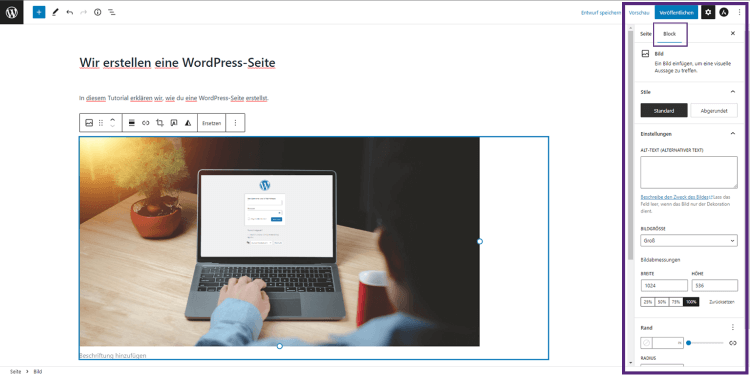
6. Bild-Einstellungen festlegen:
Klicke auf das hinzugefügte Bild. Dann siehst du auf der rechten Seite unter dem Tab “Block” diverse Einstellungsmöglichkeiten. Hier kannst du die Größe, den Rahmen und andere Optionen konfigurieren.

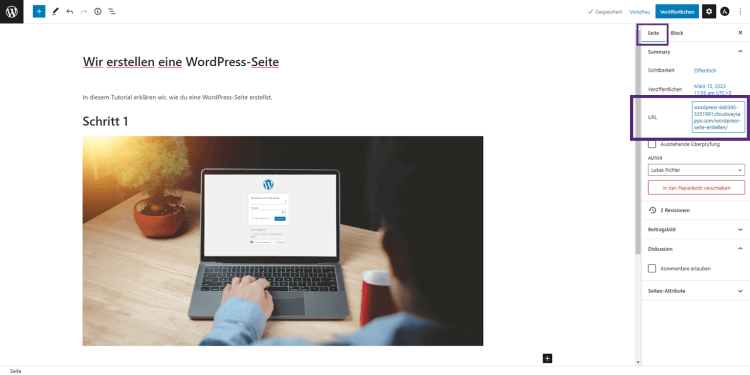
7. URL festlegen:
Die URL ist die Adresse deiner neuen Seite. Wir empfehlen dir, deiner Webpage eine logische und prägnante Adresse zu geben. Im Idealfall enthält sie ein Keyword, das Suchmaschinen bei der Einordnung deiner Inhalte hilft. Zuerst musst du auf der rechten Seite in den Tab “Seite” wechseln. Dann klickst du auf die aktuelle URL und änderst sie nach deinen Vorstellungen. Beachte, dass du nur den letzten Teil bearbeiten kannst. Die Domain ist ja immer fixiert. Sollten sich noch andere Teile zwischen der Domain und dem letzten Teil befinden, dann liegt das an deiner Permalink-Struktur.

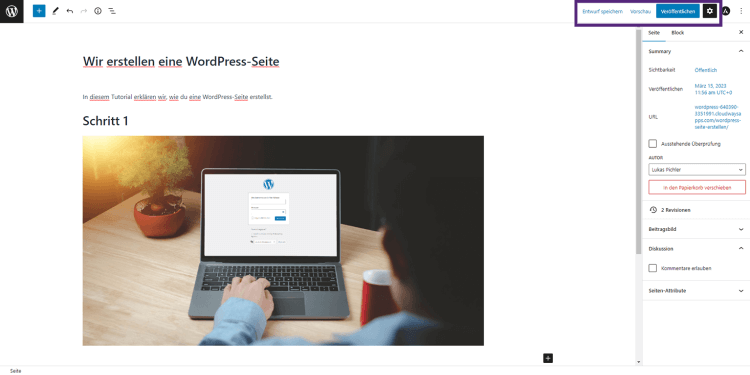
8. Seite veröffentlichen:
Sobald du mit deiner Seite zufrieden bist, klicke auf „Veröffentlichen“. Die Seite ist jetzt auf deiner Website sichtbar. Wenn du noch nicht ganz zufrieden bist und eine kurze Pause einlegen möchtest, klicke auf “Entwurf speichern”. Dann werden deine Änderungen gespeichert, aber die Seite ist noch nicht sichtbar.

9. Seite zum Menü hinzufügen:
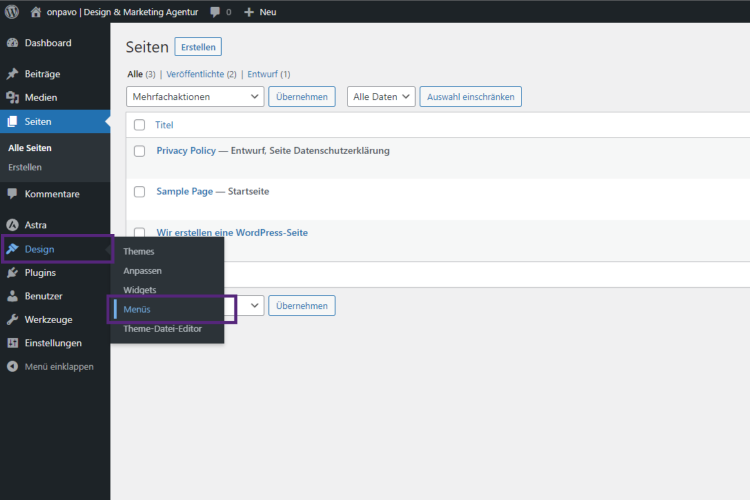
Möchtest du, dass deine Seite vom User leicht gefunden wird, dann solltest du sie zu deinem Menü hinzufügen. Zuerst öffne die Menü-Einstellungen von deinem Admin-Bereich aus. Gehe zu „Design“ → „Menüs“.

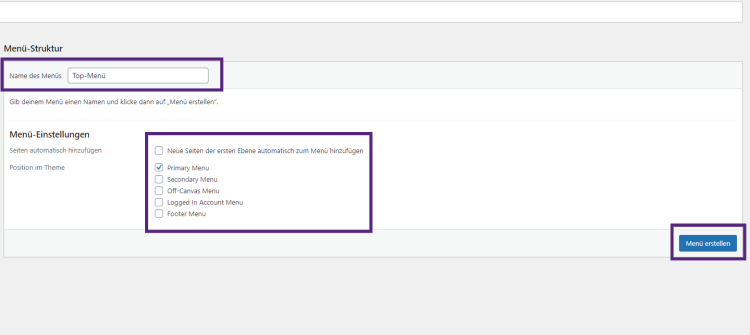
Höchstwahrscheinlich siehst du dasselbe wie im Bild unten. Wenn ja, dann hast du noch kein Menü erstellt. Daher erstelle dein erstes Menü. Wähle einen Namen aus, der es einfach macht, das Menü zuzuordnen. Dann musst du noch die Position im Theme auswählen. In unserem Fall haben wir bei “Primary Menu” einen Haken gesetzt. Wie der Name sagt, ist es das Hauptmenü und oft ganz oben auf einer Website zu finden.

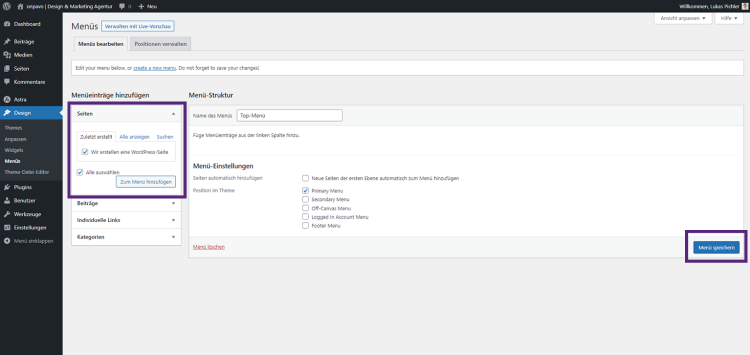
Nachdem du das Menü erstellt hast, kannst du auch deine neu erstellte Seite hinzufügen. Setze einfach in der Box für die gewünschte Seite einen Haken und drücke auf “Zur Menü hinzufügen”. Vergiss am Schluss nicht auf den Button “Menü speichern” zu drücken, damit auch alle Änderungen übernommen werden.

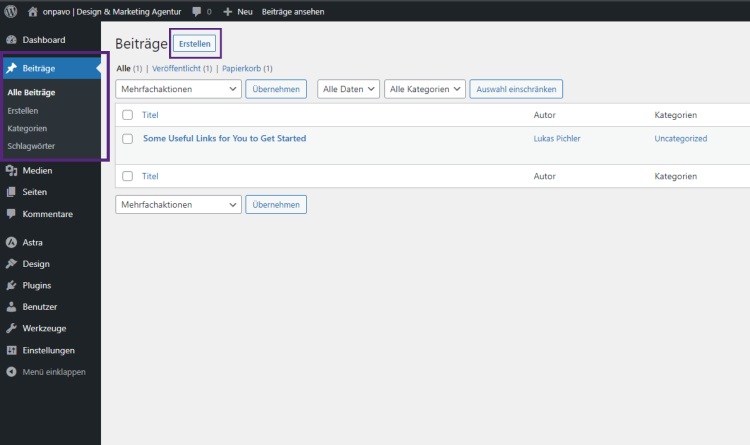
In WordPress gibt es zwei Haupttypen von Inhalten: Beiträge und Seiten. Beiträge sind regelmäßig aktualisierte Inhalte wie Blog-Artikel, während Seiten statische Inhalte wie “Über uns” oder “Kontakt” umfassen. Beiträge können auch einfach über die Backend-Oberfläche erstellt werden. Gehe im WordPress-Dashboard zu „Beiträge“ und klicke auf „Erstellen“. Fahre dann genauso fort, wie du es eben bei der Erstellung einer WordPress-Seite gemacht hast.

Solltest du dich im vorherigen Schritt für einen Page-Builder oder sogar einen eigenen Theme entschieden haben, dann weicht die Verwaltung der Inhalte höchstwahrscheinlich von den oben genannten Punkten ab.
Plugins sind kleine Programme, die deiner Website zusätzliche Funktionalitäten bieten. Als Open-Source-System bietet WordPress eine riesige Auswahl an Plugins, von denen einige speziell für bestimmte Zwecke wie Online-Shops, Sicherheit oder SEO (Suchmaschinenoptimierung) entwickelt wurden. Das Besondere ist, dass diese Zusatzfunktionen mit nur wenigen Klicks betriebsbereit sind.
Die Installation von Plugins ist simpel. Du führst diese direkt aus dem WordPress-Backend heraus durch. Folge einfach unseren Schritten.
Es ist wichtig, dass du nur Plugins installierst, die du auch wirklich brauchst. Als Beginner fühlst du dich verleitet, jede erdenkliche Zusatzfunktion zu nutzen.
Aber Vorsicht: Zu viele Plugins verlangsamen die Ladegeschwindigkeit deiner Webseiten. Überdies erhöht jede Erweiterung das Risiko von Problemen. Verschiedene Plugins müssen ja untereinander kompatibel sein. Je größer die Anzahl ist, desto wahrscheinlicher sind Komplikationen. Auch das Thema Sicherheit wird von Plugins beeinflusst. Plugins bieten einfach eine zusätzliche Angriffsfläche für Sicherheitslücken. Daher verwende so wenig Plugins wie nötig.
Du findest für eine gewünschte Funktion immer verschiedene Plugins. Es gibt nämlich viele Anbieter, die ein Plugin für dieselbe Funktion zur Verfügung stellen. Daher überprüfe immer die Bewertungen des Plugins, bevor du es installierst, um sicherzustellen, dass es stabil und sicher ist.
Mit Plugins verhält es sich genauso wie mit Themes. Alle Plugins, die du direkt im WordPress-Backend findest, sind kostenfrei. Es gibt natürlich auch Premium-Plugins, die du bei verschiedenen Anbietern kostenpflichtig erwirbst. Diese bieten dir bessere Funktionen, mehr Sicherheit, besseren Support, etc. Analog zu den Premium-Themes, kannst du auch die Premium-Plugins ganz einfach im WordPress-Backend hochladen.
Am Anfang empfehlen wir dir, mit kostenlosen Plugins Erfahrung zu sammeln. Es gibt hier einige, die auch wirklich gut sind und fast schon ein Must-have für deine WordPress sind. Wir haben dir eine Auswahl an beliebten kostenlosen WordPress-Plugins zusammengestellt.
SEO-Plugins:
Sicherheits-Plugins:
Performance-Plugins:
E-Mail & Newsletter Integration-Plugins:
Datenschutz & Cookie-Banner für DSGVO-Plugins:
Analysetools-Plugins:
Weitere praktische Plugins:
Nachdem du deine WordPress-Website eingerichtet, Themes und Plugins installiert hast, ist es endlich so weit. Du kannst deine WordPress-Website veröffentlichen. Um unangenehme Fehler zu vermeiden, führe noch einen letzten Check durch, bevor du deinen neuen Webauftritt der Öffentlichkeit präsentierst.
Gratuliere! Du hast es geschafft – deine eigene WordPress-Website selbst erstellt!
Nach dem Veröffentlichen deiner Website müssen regelmäßig Wartungsarbeiten durchgeführt werden, um sicherzustellen, dass sie funktioniert und up to date bleibt. Das hier sind die wichtigsten Aspekte, welche du im Blick haben solltest:
Zusammenfassend lässt sich sagen, dass die Erstellung einer WordPress-Website dank der einfachen Konfiguration und der großen Auswahl an Themes, Plugins und Funktionen eine realistische Möglichkeit für Anfänger ist. Zur gleichen Zeit bietet WordPress auch genug Flexibilität, um von vielen professionellen Agenturen als CMS verwendet zu werden.
Dieser 10-Schritte-Leitfaden ist für Anfänger gedacht, die ihre WordPress-Website selbst erstellen möchten. Wir behandeln alle notwendigen Punkte von der Wahl eines Hosting-Anbieters über die Hinzufügung von Themes bis hin zur Erstellung von Inhalten. Es ist wichtig, dass du dich auch nach der Erstellung regelmäßig mit deiner Website beschäftigst, um sie sicher und aktuell zu halten.
Dieser Artikel behandelt viele Punkte und soll eine umfassende Anleitung sein. Daher empfehlen wir dir, mit diesem Artikel in Etappen zu arbeiten. Versuche nicht alles an einem Tag umzusetzen. Das wäre zu viel und birgt das Risiko zu schnell aufzugeben. Speichere dir diesen Artikel lieber als Lesezeichen ab und komme öfters zurück.
Es ist zwar möglich mit unserer Anleitung eine Website in WordPress ohne professionelle Design- und Programmierkenntnisse zu erstellen. Aber du musst dir bewusst sein, dass der Qualität hier Grenzen gesetzt sind. Solltest du zu dem Punkt gelangen, wo du deinen Webauftritt auf das nächste Level heben möchtest, dann lass uns darüber reden.